人
已阅读
已阅读
制作织梦CMS系统的sitemap.xml网站地图详细步骤
作者:万博网络 来源:万博网络 发布时间:2015-08-03
用过织梦CMS的朋友应该都知道织梦自带有两种网站地图可以生成sitemap.html和rssmap.html(前一篇文章织梦58网络科技的优优哥已近讲解过如何修改织梦自带的网站地图路劲)。那么有人会问:“不是还有一种sitemap.xml的吗?又该如何制作呢?”。今天织梦58网络科技的优优哥就给大家讲解一下如何制作织梦cms的sitemap.xml网站地图。请按照如下步骤操作!
1.建立一个Sitemap.htm的模板,内容如下:
<?xml version="1.0" encoding="UTF-8"?>
<urlset>
<url>
<loc>http://这里填入您的域名一般是带WWW的域名/</loc>
<lastmod>{dede:arclist row=1 titlelen=24 orderby=pubdate}
[field:pubdate function=strftime('%Y-%m-%d',@me)/]
{/dede:arclist}</lastmod>
<changefreq>daily</changefreq>
<priority>1.0</priority>
</url>
{dede:channel row='23' type='top'}
<url>
<loc>http://xxxx.com[field:typelink /]</loc>
<changefreq>daily</changefreq>
<priority>0.8</priority>
</url>
{/dede:channel}
{dede:arclist row=2000 orderby=pubdate}
<url>
<loc>http://xxxx.com[field:arcurl/]</loc>
<lastmod>[field:pubdate function=strftime('%Y-%m-%d',@me)/]</lastmod>
<changefreq>0.7</changefreq>
</url>
{/dede:arclist}
</urlset>
如果不会制作sitemap.htm的朋友请注意了,可以使用记事本把上面的代码复制进去,然后修改域名,点保存,最后在修改一下文件名为sitemap.htm就可以了!
如果不会制作sitemap.htm的朋友请注意了,可以使用记事本把上面的代码复制进去,然后修改域名,点保存,最后在修改一下文件名为sitemap.htm就可以了!
2.将做好的模板上传至你的网站模板目录下,注意你的模板放的地址,如果是默认的话是在\templets\default下,然后生成以下,在网站后台的模板-默认模板管理就能看到我们做好的网站地图模板。

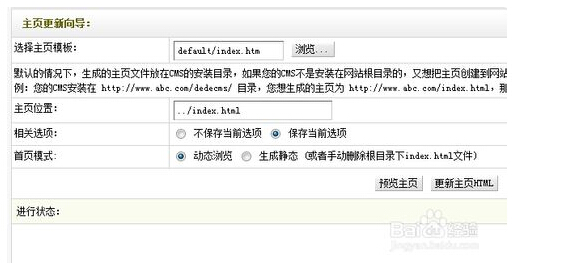
3.点击后台的生成-更新主页HTML,会看到如下界面

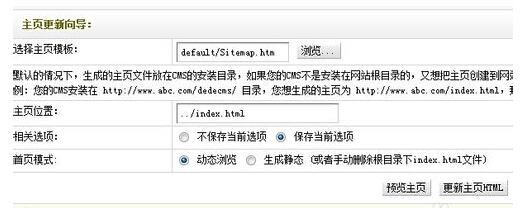
4.点击选择主页模板右侧的选择按钮,选择我们之前做好的sitemap.htm模板!

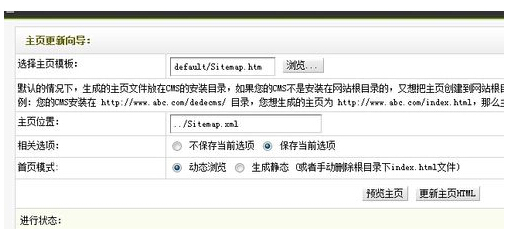
5.选择主页模板下面会有一个主页位置,把主页位置的内容../index.html改成../Sitemap.xml,然后选择更新主页html(注意这里需要选择生成静态页)

6.最后预览你就能看到我们做的Sitemap.xml网站地图做好了!
注意事项:
在生成xml网站地图之后一定要记得生成回来,选择你的主页模板和首页位置,不然你的首页访问地址就是Sitemap.xml的地址
如果你觉得此文帮助到你了请点击下面百度分享或者收藏本文,谢谢!